Daily to-do list
- Zoom 굿모닝 세션
- Pair 실습(트위들러 목업 구현)
- 점심
- Pair 실습(트위들러 목업 구현)
- Zoom Checkpoint
- Zoom 동기부여세션
계획 단계
학습을 시작하기전 나의 현재 상태를 모니터링 해 봅시다. 아래 두 가지 질문에 대한 답을 천천히 생각해 본 후, 개인 블로그나 노트를 활용하여 기록합니다.
✅ 오늘 나의 학습 목표는 무엇인가요?
- 트위들러 목업 만들기
- 트위들러 HTML/CSS 적용하기
✅ 오늘 학습할 내용 중에 이미 알고 있는 내용은 무엇인가요?
HTML/CSS
Overview
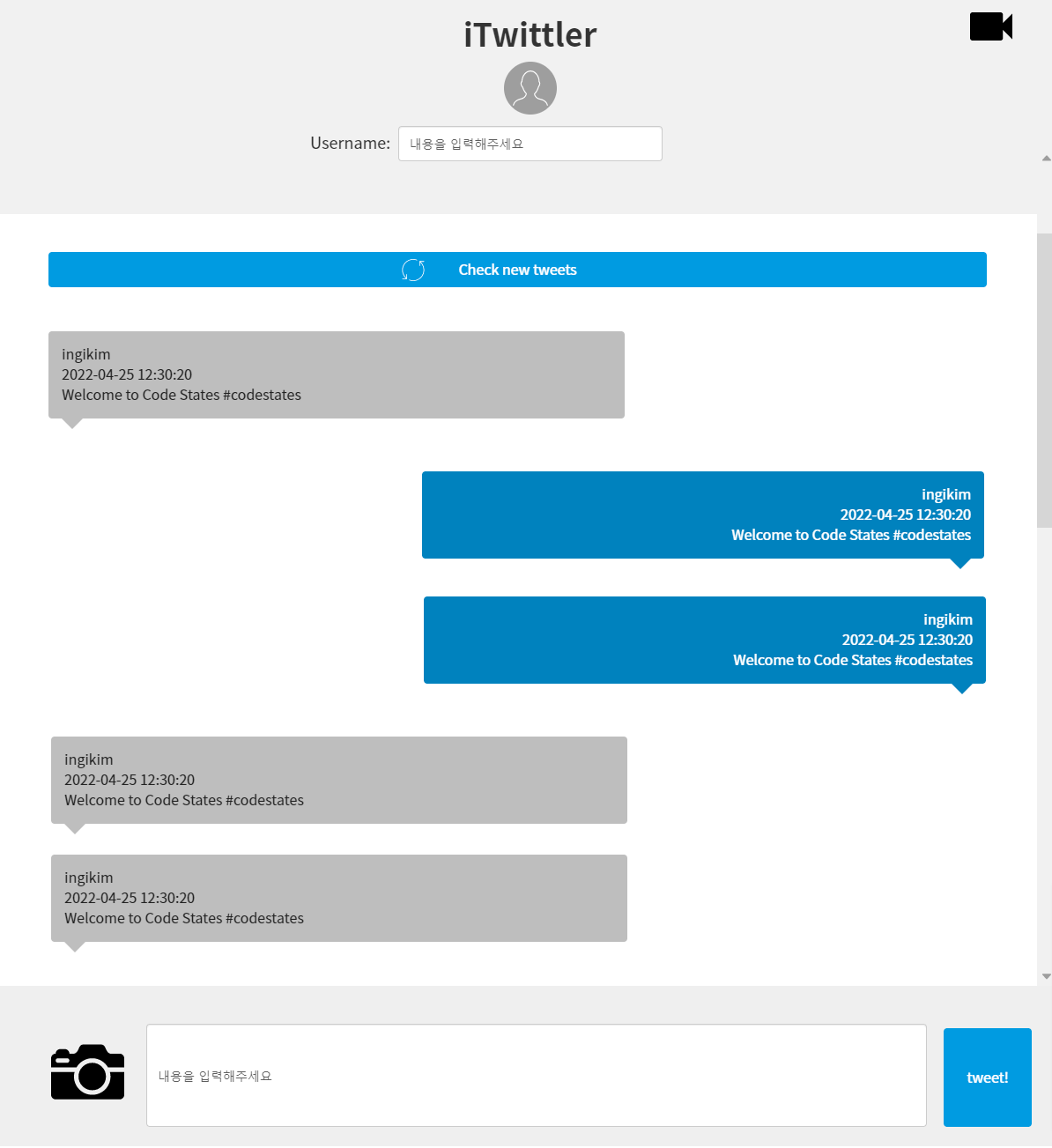
HTML과 CSS를 사용해서 간단한 트위틀러(Twittler) 목업을 만들기
Bare minimum requirement(최소 기능 구현)
- 가장 먼저 구현하길 원하는 트위터 인터페이스(UI)의 모습을 프로토타이핑 툴(오븐, 파워포인트, figma 등)을 이용해 디자인합니다.
- 프로토타이핑이 완성되었다면, 이제 이 링크를 통해 코드 샌드박스에 접속하여 간편하게 HTML과 CSS를 추가하고 수정할 수 있습니다.
1. 목업
👉 오븐 목업 페이지 이동하기
c

2. 페어산출물 코드 샌드박스 링크
👉 HTML/CSS 샌드박스 페이지 이동하기
Reference
🔥 데일리 회고 - 점검 및 평가
아래 두 가지 질문에 대한 답을 천천히 생각해 본 후, 개인 블로그나 노트를 활용하여 기록합니다.정규학습시간을 마친 후에는 정규학습시간 전에 개인 블로그나 노트에 적어둔 계획 단계에 대한 답변과, 아래 질문에 대한 답변을 블로그나 노트에 추가로 작성해 봅니다.
✅ 오늘 학습 내용 중 새롭게 배운 내용은 무엇인가요?
Flexbox로 레이아웃 잡기
✅ 오늘 새롭게 학습한 내용을 다른 사람에게 설명할 수 있나요?
네!!
✅ 오늘 학습한 내용 중 아직 이해되지 않은 불확실한 내용은 무엇인가요?
Flexbox 활용
✅ 이해되지 않은, 불확실한 내용을 보완하기 위해서 나는 무엇을 할 수 있을까요?
Flexbox Froggy 해보기
✅ 나의 오늘 학습 만족도는 몇점인가요? 🌑🌘🌗🌖🌕 → 🌕

Comments powered by Disqus.